最近のいいねを集めているfacebookページは、「共感派」と「自己啓発ゲーム派」の2種類が多いと思います。
1.共感派
①共感派では、笑顔や自慢のペットを投稿できるページがあります。
・未来写真家 スマイルフォトコーチ クリスティーナ
・シェアスマイルドットコム(share-smile.com)
・ ネコっていいね!倶楽部
②また、泣ける話や感動する話をあつめているページも人気です。
・1分で感動
③また、ちょっと気になる知識系のページも人気があります。
・お江戸、いいね!~ I Like! EDO
しかし、愛犬倶楽部は、人気がありません。。。なぜでしょうか?
2.ゲーム派
ゲーム派は、コンサルタントや企業が仕掛けています。
・ヒットコンサルティング あなたの活躍予報 ~幕末編
・ヒットコンサルティング本物ビジネスおみくじ
・キリン 午後の紅茶 パンジェンシー検定
3.ゲームは作れないので、とりあえず、wellcomeページを作り、”いいね”を押すように促します。
ページの作り方は、このサイトに詳しく載っていますので参考にしてみてください。
http://nanapi.jp/5806/
WELLCOMEページを作ります。
しかし、アプリ(ページを他のサイトから持ってきて表示させる)を作るとなると、大変なので、プラグインを使い、簡単に作ります。
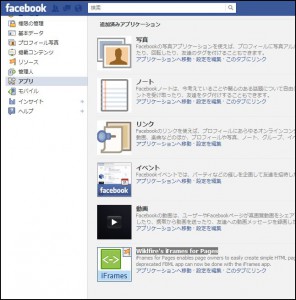
①”Wildfire’s iFrames for Pages”を入れる
まず、WELLCOMEページを作るプラグイン”Wildfire’s iFrames for Pages”をWELLCOMEページを設置したいfacebook入れます。
設定の仕方は → ここに 詳しく載っています。
 うまくいくと、ページの編集から入り、アプリのボタンをクリックすると、上記のように、一番下に”Wildfire’s iFrames for Pages”が加わっています。
うまくいくと、ページの編集から入り、アプリのボタンをクリックすると、上記のように、一番下に”Wildfire’s iFrames for Pages”が加わっています。
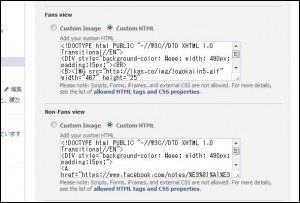
②Step 5の Customize the iFrame Appをおこないます。
 この2か所に、いいねボタンを押してくれた後と、押してくれる前にそれぞれ見せるものを入れます。入れられるのは、画像を一枚入れる場合と簡単なHTML(ホームページのプログラム)の2種類です。
この2か所に、いいねボタンを押してくれた後と、押してくれる前にそれぞれ見せるものを入れます。入れられるのは、画像を一枚入れる場合と簡単なHTML(ホームページのプログラム)の2種類です。
画像を一枚入れるのが一番簡単です。
日本語を認識しませんので、画像か英語のみにしなければなりません。
私は、下記のHTMLをホムページビルダーで作成し、ボックスの中に入れています。

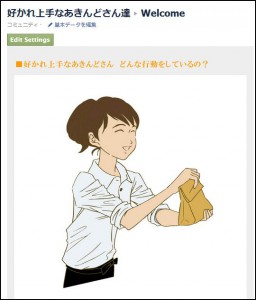
”いいね”を押してファンになった方へ見せるページは、下記のものです。(上のボックスの中身です)
・HTMLはホムページビルダーで作成しました。画像が、サーバーに自分でUPしておきます。
・ホムページビルダーで作成したものをそのままボックスに入れてSAVEするとエラーが出ます。
・エラーで指摘されている個所をどんどんエラーが出なくなるまで削除していっていきます。
そして、できたのが下記のHTMLです。
(これは、バックグラウンドを指定し、その上に4枚の画像を載せています。)
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”>
<DIV style=”background-color: #eee; width: 490px; padding:15px;”>
<BR>
<B><IMG src=”http://****/img/logokaiin5.gif” width=”467″ height=”25″></B>
<BR>
<BR>
<IMG src=”http://****/img/logonon1.gif” width=”454″ height=”62″>
<BR>
<BR>
<BR>
<IMG src=”http://ikas.co/img/534_16158_photost.jpg” width=”490″ height=”410″><BR>
illust by:<a href=”http://*****/photographer.php?m_id=534″ target=”_blank”>SAKI</a>
(<a href=”http://****” target=”_blank”>photost.jp</a>)
<BR>
<BR>
<BR>
<p><IMG src=”http://****/img/logokaiin3.gif” width=”499″ height=”137″>
<BR>
<BR>
</p>
<BR><BR><BR><BR><BR></DIV>
同様に、下のボックスに”いいね”を押す前のファンになっていない方へ見せるページのHTMLを入れておきます。
以上で出来上がりです。
最初、難しい場合には、画像のみにするのが良いと思います。
無料のオンラインエディターで2枚、いいねを押した後と前のものを作成し、それを、サーバーにUPし、ボックスの中にアドレスを入れると簡単です。
4.この方法でつくったページ
この方法で以下の2つのページを作っています。
ページに行って、”いいね”を押してみてください。画面がかわります。





![Validate my RSS feed [Valid RSS]](https://qualia-partners.com/wp/wp-content/uploads/2012/03/valid-rss-rogers.png)
